Boutons dans Coda
Les boutons dans Coda sont bien plus qu’une simple fonctionnalité.
1 minute de lecture
Publié le 20 novembre 2024
Mis à jour le 1 janvier 2025
Introduction
Les boutons dans Coda sont bien plus qu’une simple fonctionnalité. Ils sont le moteur qui propulse vos documents, projets et processus vers de nouveaux sommets de productivité. 🚀💡
💡 Alors, pourquoi les boutons Coda ?
- 🔹 Les boutons Coda offrent une flexibilité incomparable. Vous pouvez créer des actions personnalisées pour simplifier vos tâches les plus complexes.
- 🔹 Comparé à Notion, Coda va encore plus loin en permettant une personnalisation approfondie et des intégrations puissantes pour répondre à vos besoins spécifiques (RunAction, Pack, formules avancées,…).
- 🔹 Ils sont partout dans les tables et le canva. On peut les appeler de n’importe où. Via une automatisation ? Surprise…
Créer un bouton simplement :
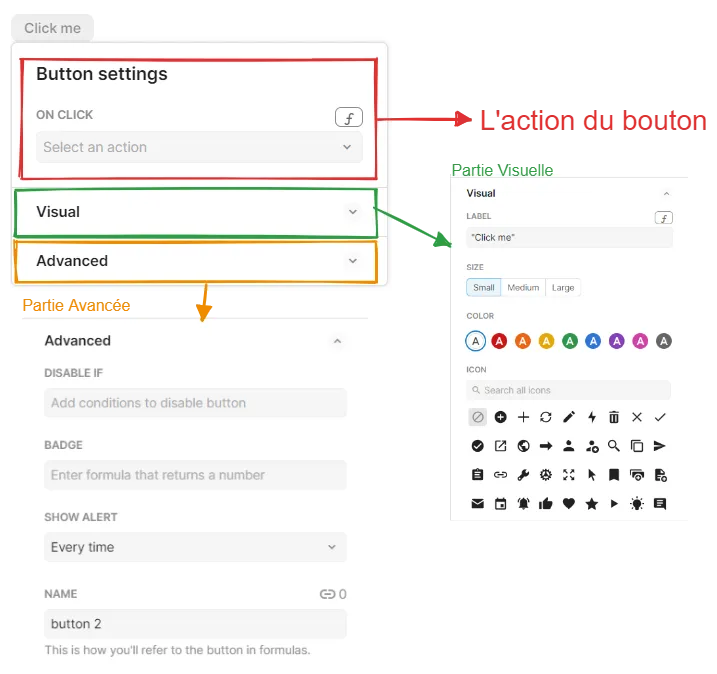
Il est constitué de 3 encarts :
- L’action du bouton ( méthode visuel ou formule )
- La partie visuel du bouton ( logo, couleur, taille )
- La partie avancée ( disabled, badget, alert )
 interface pour la création d’un bouton
interface pour la création d’un bouton
Partie avancée :
- Disable If : Permet de rendre non cliquable le bouton. Il doit recevoir un boolean.
- Badget : Permet d’afficher un nombre ou texte en brut ou avec une formule afin de le rendre dynamique.
- Show Alert : Permet de déterminer le type d’alerte :
- Every time : pour tous le temps que l’action se soit bien passé ou non
- None : aucune notification
- Only for Error : juste en cas d’erreur lors de la réalisation de l’action
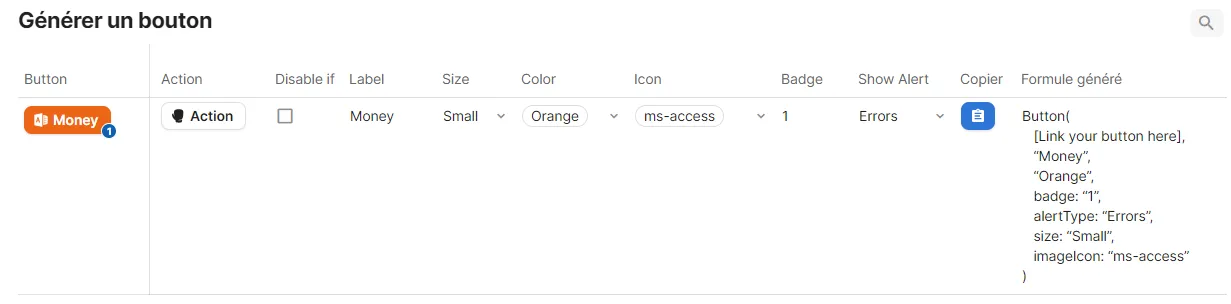
Créer un bouton avec une formule :
J’ai décortiqué le bouton, vous pouvez voir les différentes colonnes ainsi que la formule qu’il faut créer pour avoir le bouton présent dans la première colonne.
 Interface pour la création d’un bouton avec une formule
Interface pour la création d’un bouton avec une formule
Vidéo de présentation
Vous avez aimé cet article ?
N'hésitez pas à partager ou à me faire part de vos commentaires.